
En ocasiones tenemos la necesidad o el gusto de compartir nuestro código con el resto del mundo en nuestra web. Encontrándonos con el típico problema de que el navegador interpreta nuestro código en lugar de mostrarlo tal cual. En esta ocasión vamos a ver como hacerlo en Drupal desde Ckeditor mediante el modulo Google Code Prettify (Prettify).
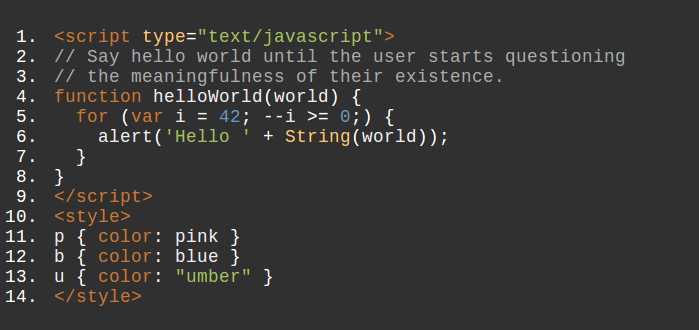
La idea seria poder compartir e incluso que la gente pueda seleccionar y copiar nuestro código, de una presentación más o menos como la de abajo.
Si hacéis la prueba de seleccionar el código de ejemplo y pegarlo en un editor de texto plano, veréis como se pega correctamente, incluso omitirá los números de fila aunque hayan sido seleccionados.
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<meta content="StatCounter" name="Author" />
<meta content="project, setup" name="Keywords" />
<meta content="Project Setup" name="Description" />Esto lo podemos hacer en Drupal desde Ckeditor mediante el modulo Google Code Prettify y su librería correspondiente, para lo cual vamos a ver su instalación:
- Descargar la libreria google-code-prettify: Instalaremos primero la librería para que al instalar y activar el módulo la encuentre sin problemas. Accedemos a través del link anterior, clicamos en Dowload, nos llevara a una nueva página con dos posibles descargas, yo escogí la de mayor tamaño, ósea la que pone "prettify-1-Jun-2011.tar.bz2". Una vez tenemos el archivo en nuestra carpeta de descargas. Descomprimir la carpeta, lo cual nos creara una carpeta llamada "google-code-prettify", que tenemos que renombrar como "prettify" y ubicarla junto el resto de librerías para que quede en la siguiente ruta:
sites/all/libraries/prettify
Si es la primera librería que instaláis tendréis que crear el directorio "libraries".
- Instalar el modulo Google Code Prettify: Accedéis a través de el link y como ya colocamos la librería en su sitio, su instalación es como la habitual de cualquier módulo de Drupal.
- Una vez instalado y activado el módulo, si vamos a Configuración => Interfaz de Usuario => Code Prettify, podréis personalizar el módulo a vuestro gusto.
- Ahora tenemos que agregar la nueva propiedad al formato de texto que deseemos, yo suelo hacerlo únicamente para "Full HTML", para lo cual vamos a Configuración => Formatos de Texto => Full HTML => FiltroS Activos y entre todos los posibles Filtros encontraremos uno nuevo llamado "Source code prettifier", lo seleccionamos. Y por ultimo solo queda ordenar los filtros para su correcto funcionamiento yo los puse asi:
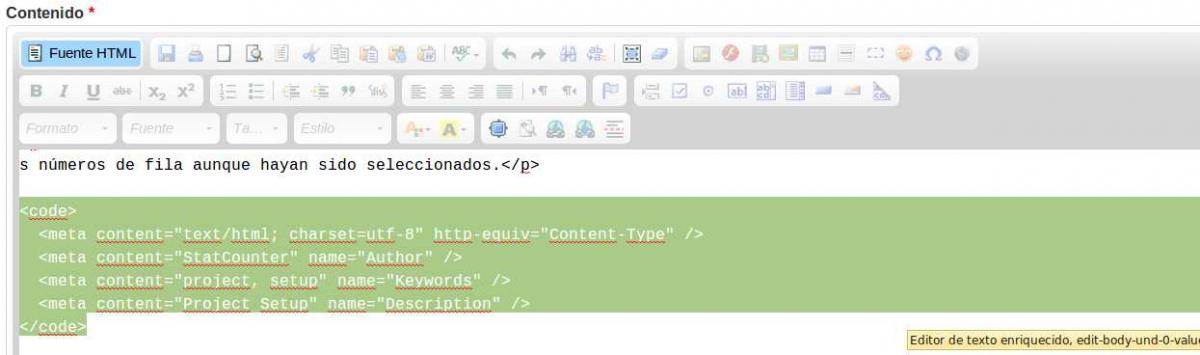
Ya tenemos todo lo necesario para poder utilizar todo esto y compartir nuestro código con el resto del mundo. Cuando estemos editando con Ckeditor (Creo debería funcionar con cualquier editor) y queramos insertar un código de ejemplo, lo único que tenemos que hacer es estar editando con formato de texto FULL HTML, y pasar a edición en código fuente, y escribir nuestro código entre las etiquetas "<code>nuestro_codigo</code>". Con una imágen seguro queda mas claro.
Como se ve en la imagen tengo activado "Fuente HTML", y el código se ve entre las etiquetas como os comentaba, si salis de la "Fuente HTML", no se vera la parte del código, pero es normal, cuando guardéis el contenido y lo visualizeis estará todo okey.
Existe otras opciones incluso más completas, para llevar a cabo este cometido desde Drupal y Ckeditor, pero esta me pareció la más simple y liviana para el resto del sistema.
Como siempre si os parece oportuno abajo tenéis la posibilidad de compartirlo en vuestras redes sociales. Un saludo.



Añadir nuevo comentario