Foro:
Esto es una mini - ayuda para insertar imagenes desde vuestro ordenador, sin necesidad de tener que subirlas a un servidor de imágenes como puede ser Imageshack ou otros. Este método funciona de la siguiente forma, el sistema hace una carpeta personal y privada, es decir, ahora no tenemos todas las imágenes juntas en una sola carpeta, lo cual "no mola nada" (Frase mítica de CF9 --> mis compañeros de clase de informática saben a que me refiero).
Empezamos la explicación:
- El editor (CKeditor) tiene integrado un Explorador de Archivos (IMCE) para que podamos subir imágenes desde nuestro PC, sin necesidad de tener que cargarla a un servidor de imágenes como antes, esta aportación debo de agradecerse encarecidamente a jannlliso -->> Por favor, visitar su página Web: TECNO AFICIONES
-
Empezamos clickando en el siguiente icono lo podéis ver en la parte superior derecha.

-
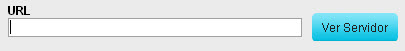
Entonces nos saldrá una ventana como esta

-
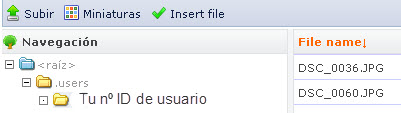
Le damos a "Ver Servidor" para que nos abra el explorador de archivos, si es la primera vez que lo utilizas entonces creará tu carpeta de usuario como podéis ver aquí. Si ya la tenemos entonces veremos todas las imágenes ya subidas. Si queremos la escogemos y doble click sobre ella y se inserta

-
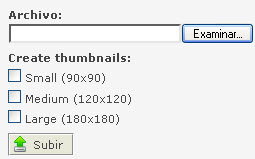
Si le damos a "SUBIR" nos despliega el menú o explorador, le damos a "EXAMINAR", ya tenemos preparado para utilizar como si fuera un explorador de Windows, escoges la imagen, le das a "ABRIR" y directamente ya lo pasa a la carpeta (puede tardar, no hay limitación pero si veo un abuso de esto lo limitaré) y como ya explique antes das doble click sobre la imagen y esta pasa directamente a la ventan inicial

- Cuando estamos en la página podemos cambiarle el tamaño, pero mi consejo es que le des directamente a "ACEPTAR" porque la imagen aparecerá directamente en el editor y luego puedes decirle con el ratón que se haga más pequeña o más grande. CUIDADO: las dimensiones aproximadas del espacio de trabajo es de ANCHO: 600px y de ALTURA la que queráis pero no creo que haya una desproporción grande.
- Una vez insertada la imagen si entrais a las propiedades de la imagen en clases de estilos hay varias clases que he configurado y que podeis poner en el campo "Clases de Estilos" y son:
- "centrado" esta clase centra la imagen, la convierte en adaptativa y le proporciona el efecto Lightbox (mostrarla en una ventana emergente a tamaño original), si en el vinculo hemos puesto la url de la imagen.
- "adapta" esta clase la convierte en adaptativa y le proporciona el efecto Lightbox(mostrarla en una ventana emergente a tamaño original), si en el vinculo hemos puesto la url de la imagen.
- "overlay" esta clase le proporciona el efecto Lightbox(mostrarla en una ventana emergente a tamaño original), si en el vinculo hemos puesto la url de la imagen.
Pues nada aquí queda animaros a utilizarlo es más de lo que a lo mejor yo explico. No tiene dificultad alguna, si os confundís pues no os preocupéis, yo mismo lo arreglaré sin problemas.


Muchas gracias Dani, con tu
A person essentially help to