
De todos es sabido que lo realmente importante en una web es su contenido, pero hay cosas y detalles que pueden hacer que nuestra web sea más agradable, relevante o simplemente más amigable y confortable para nuestros visitantes.
El color es uno de los elementos más poderosos de que disponemos a la hora de comunicar emociones en un sitio web. La mayoría de estas emociones son percibidas de un modo sutil e inconsciente.
El color, en su más amplia acepción, tiene tres dimensiones básicas:
- Tono: se trata de la propiedad que hace distintos a los colores entre sí. Los primarios son el amarillo, el rojo y el azul; siendo el verde, naranja y violeta los secundarios.
- Saturación: es el grado de pureza de un color con respecto al gris. Por ejemplo, tus pantalones vaqueros tienen un azul menos saturado después de unos cuantos lavados.
- Luminosidad: indica cuan brillante u oscuro es un color.
Aunque la percepción depende de cada uno, así que, para gustos, los colores. No obstante, podemos atribuir algunas características más o menos comunes que te ayudarán a escoger la coloración más indicada para cada proyecto:
- Blanco: pureza, pulcritud, limpieza, luz. Úsalo para fondos y para facilitar la lectura. Va bien con cualquier otro color.
- Gris: neutral, formalidad, tristeza, equilibrio. Estupendo para complementar al negro y al blanco. Puedes jugar con diferentes tonos de gris para combinar con todos los demás colores.
- Negro: caro, elegante, misterio, sobriedad, duelo. Ideal para productos de gama alta y para añadir contraste. El negro es la ausencia de color y permite a los tintes adyacentes cobrar mayor protagonismo.
- Rojo: fiesta, pasión, peligro, ansiedad, calor, estímulo, provocación, agresión. Úsalo para llamar la atención, pero siempre en dosis moderadas.
- Azul: pasivo, frío, suave, unidad, confianza, frescor. Combínalo con naranjas, verdes o metálicos. Tiende a contraerse, a hacer una superficie más pequeña.
- Amarillo: calor, animación, cobardía, mentira, visibilidad, enfermedad, luz. Combina bien con otros colores, y como el rojo, es ideal para resaltar. De hecho, la bandera española se diseñó roja y amarilla para poder ser bien visible en el mar a largas distancias. Además es un color cálido y expansivo.
- Verde: ecológico, alimento, paz, envidia, celos, calma, equilibrio. Combina bien con el azul o el marrón y activa la creatividad (R. Wiseman, 2009).
- Naranja: energía, juego, estímulo, atención, salud, alegría. Procura no abusar de este color, muy dominante y expansivo al ser la mezcla de rojo y amarillo.
- Violeta: nobleza, espiritualidad, riqueza, psicodelia, misterio. Mézclalo con colores suaves y poco dominantes para crear un efecto equilibrado.
- Rosa: dulce, femenino, suavidad, debilidad, infancia. Ideal para proyectos en donde la mujer es el público objetivo principal, aunque en grandes dosis resultará cursi. Nunca lo utilices para la web de un grupo de heavy metal.
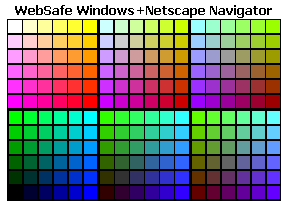
Tradicionalmente la WebSafe se han considerado como paleta de colores segura, formada por los 216 colores del tipo #aabbcc, donde a, b y c deben ser 0,3,6,9,C o F. En la siguiente imagen tenéis la paleta de colores WebSafe. Dentro de ella, destacados en color rojo, se encuentran los colores de la paleta ReallySafe.

Es posible que en ocasiones estas paletas de colores se queden cortas y deseemos algo más completo donde podamos elegir dentro de una gama mayor.
Os voy a presentar dos opciones:
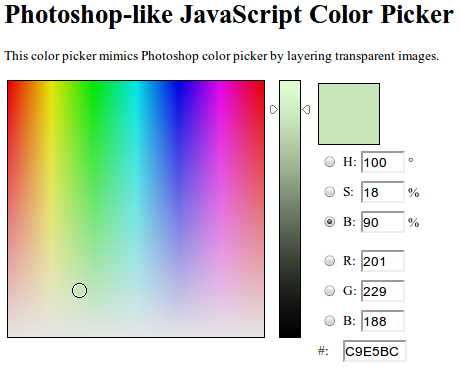
 La primera opción que os quiero presentar se llama Color Picker JavaScript. Es un selector de colores al estilo de Photoshop.
La primera opción que os quiero presentar se llama Color Picker JavaScript. Es un selector de colores al estilo de Photoshop.
Se trata de una librería de JavaScript que podéis encontrar Online en multitud de sitios listo para ser utilizado, como aquí por ejemplo.
Esta herramienta tiene algo interesante para todos los desarrolladores web. Al tratarse de una librería JavaScript la podemos utilizar en nuestros desarrollos, puesto que nos permite transformar simples campos de texto de un formulario en potentes selectores de colores. En www.elwebmaster.com nos explican como hacer uso de esta herramienta que es una de las muchas que podemos encontrar en dhtmlgoodies.
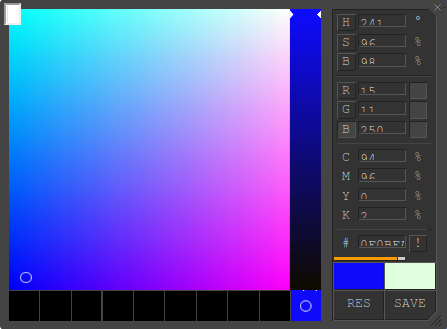
 La segunda opción que os voy a presentar se tarta de un pluggin para chrome. Solo hay que instalarlo como cualquier otro pluggin, este es el enlace directo para la instalación, pulsáis a añadir a chrome y ya esta instalado.
La segunda opción que os voy a presentar se tarta de un pluggin para chrome. Solo hay que instalarlo como cualquier otro pluggin, este es el enlace directo para la instalación, pulsáis a añadir a chrome y ya esta instalado.
En un principio es muy similar a la primear opción, ya que pulsando sobre la gama de colores nos dará los valores en distintos formatos, incluido el típico código en hexadecimal que solemos utilizar en la web. Pero esta herramienta tiene otra utilidad que me pareceres interesante.
Es la posibilidad averiguar el código del cualquier color que veamos en una web y nos interese, solo tenemos que abrir la herrramienta (Una vez instalada aparecera un icono en nuestro navegador), y clicar sobre el color en cuestión y la utilidad nos dará el código.
Bueno y hasta aquí es todo de momento, solo añadir que aunque le hemos dado el enfoque del diseño web, realmente es valido a la hora de elaborar cualquier tipo de documento o presentación.
